LlamaZOO Design System
LlamaZOO Interactive


Design Systems

With a passion for efficiency, I always take the time to build out a design system in the latest design tools. Designing with reusable components that can be updated in one location and automatically update any instances where the component is used, makes it so much easier to keep design files up-to-date and consistent with the latest UI.
At every company I've worked at for the last 8-or-so years, I have been the one to initiate, build and maintain the design systems. I've built them in Figma, Sketch, Axure and Photoshop... (not to age myself). With each latest design program, it gets better and more realistic. Now with Figma, I'm able to design all the states eg. Default, Hover, Selected, and in the clickable prototype I can make all these states visible to make the prototype feel even more realistic. Its great for the developers too.
The Beginning
When I joined LlamaZOO in 2019, we all knew that we needed to update the UI in our software. The background colour was blue or green depending on the product, which made it difficult to distinguish links, and using colour meaningfully in the UI, made it clash with the background colour.
I started the process by doing a basic usability audit and defining basic components with a primary colour associated with each of our products. Using Material Design as the foundation, it was quick to get up and running.


Constantly Evolving
Every design system takes time to build. Depending on the company, I often use an existing tested and proven system like Material or Bootstrap as a base, and adapt to fit the company/product as needed. This saves time and money by not having to test every little piece of UI, and the developers like it because they don't have to code everything from scratch. A no-brainer if you ask me!
At LlamaZOO, building the design system had some limitations. Unity has its own rendering engine and has particular requirements on how to set everything up. We couldn't just apply Material Design or Bootstrap in the way you can with web design. It requires dedicated time and effort to implement.
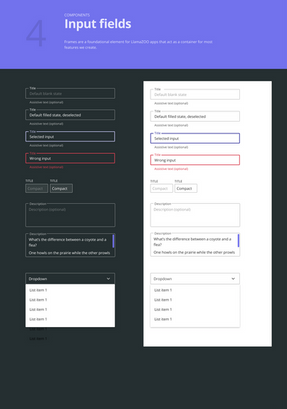
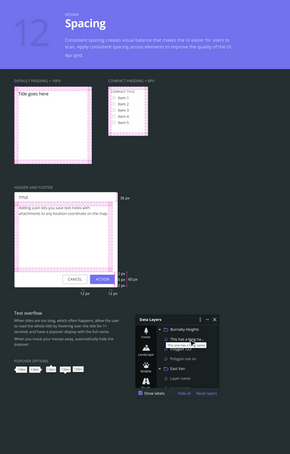
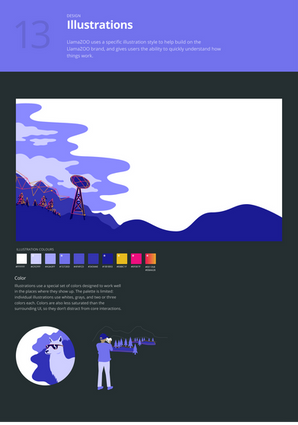
Examples